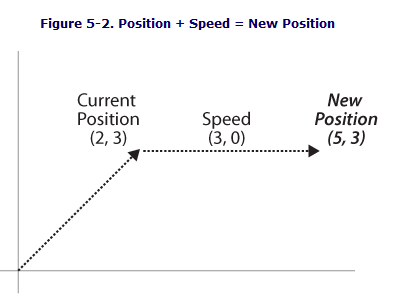
5.1 Designing Your Classes
Define the base Sprite class by its functionality and then let specialized sprite inherit.
![]()
5.2 Creating a Sprite Class
What activites must all sprites accomplish? These are the methods of the base sprite class.
![]()
This code will build on the code from Chapter 4. We add a new Class name Sprite.cs. We want this to be an abstract class to that when we instantiate obejcts we used a derived class.
Add two XNA namespaces to your new class, which youíll need to enable the use of XNA objects:
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
Based on Table 5-1, we have variables for each member of the class
Make sure you mark the protected variables appropriately, or the subclasses you build later will not work properly:
Texture2D textureImage; protected Point frameSize; Point currentFrame; Point sheetSize; int collisionOffset; int timeSinceLastFrame = 0; int millisecondsPerFrame; const int defaultMillisecondsPerFrame = 16; protected Vector2 speed; protected Vector2 position;
SpriteManager.cs
NOTE: difference between the two constructors - second one requires a millisecondsPerFrame variable, used to calculate the animation speed.
the first constructor calls the second constructor (using the this keyword) and pass to that constructor all of its parameters
In addition to the Update and Draw methods, youíre going to want to add a property to this class that represents the direction in which this sprite is moving. The direction will always be a Vector2, indicating movement in the X and Y directions, but it will also always be defined by the subclasses (i.e., automated sprites will move differently than user-controlled sprites). So, this property needs to exist in the base class, but it should be abstract, meaning that in the base class it has no body and therefore must be defined in all subclasses.
Add the abstract direction property to the base class as follows:
public abstract Vector2 direction
{
get;
}
Thereís one more thing to add to your Sprite base class: a property that returns a rectangle that can be used for collision detection. Add the following property to your Sprite class:
public Rectangle collisionRect
{
get
{
return new Rectangle(
(int)position.X + collisionOffset,
(int)position.Y + collisionOffset,
frameSize.X - (collisionOffset * 2),
frameSize.Y - (collisionOffset * 2));
}
}
5.3 Creating a User-Controlled Sprite Class
class UserControlledSprite: SpriteNext, youíll need to add some XNA using statements. Use the same ones as you did in the Sprite base class, plus an additional one (Microsoft.Xna.Framework.Input) that will allow you to read data from input devices:
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; using Microsoft.Xna.Framework.Input;Next, add the constructors for the UserControlledSprite class. These will be basically the same as the constructors for the Sprite class and will just pass the parameters on to the base class:
public UserControlledSprite(Texture2D textureImage, Vector2 position,
Point frameSize, int collisionOffset, Point currentFrame, Point sheetSize,
Vector2 speed)
: base(textureImage, position, frameSize, collisionOffset, currentFrame,
sheetSize, speed)
{
}
public UserControlledSprite(Texture2D textureImage, Vector2 position,
Point frameSize, int collisionOffset, Point currentFrame, Point sheetSize,
Vector2 speed, int millisecondsPerFrame)
: base(textureImage, position, frameSize, collisionOffset, currentFrame,
sheetSize, speed, millisecondsPerFrame)
{
}
UserControlledSprite.cs
5.4 Creating an Automated Sprite Class
class AutomatedSprite: SpriteAdd the same XNA namespaces as before, but without the input namespace because you wonít be gathering input from any devices in this class:
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics;
Next, add two constructors for the AutomatedSprite class. These constructors will be identical to the ones used for the UserControlledSprite class:
public AutomatedSprite(Texture2D textureImage, Vector2 position, Point frameSize,
int collisionOffset, Point currentFrame, Point sheetSize, Vector2 speed)
: base(textureImage, position, frameSize, collisionOffset, currentFrame,
sheetSize, speed)
{}
public AutomatedSprite(Texture2D textureImage, Vector2 position, Point frameSize,
int collisionOffset, Point currentFrame, Point sheetSize, Vector2 speed,
int millisecondsPerFrame)
: base(textureImage, position, frameSize, collisionOffset, currentFrame,
sheetSize, speed, millisecondsPerFrame)
{}
Your automated sprite will use the speed member of the base class to move around the
screen. This will be done through an overridden direction property because that property
is abstract in the base class and therefore must be defined in this class. Create the
override for the direction property as follows:
public override Vector2 direction
{
get { return speed; }
}

AutomatedSprite.cs
Artificial Intelligence?
So, this sprite is moving by itselfóbut is that what we call artificial intelligence? Well, what is artificial intelligence? Thatís a tough question. Artificial intelligence refers to the science of making a computer act as if it is intelligent. The problem with that definition is that there really is no clear definition of intelligence. Therefore, itís extremely difficult to define artificial intelligence. The class youíve just coded allows your sprite to move on its own, so you could argue that youíve just created an artificial intelligence algorithmóa very weak and unimpressive one, but an artificial intelligence algorithm nonetheless. On the other hand, you could argue that your sprite is no more intelligent than a bullet flying through the air, because all it does is move in a constant direction with a constant velocity. And not many people would argue that bullets are intelligent! In later chapters, we look at different ways to make your automated sprites and 3D objects act more and more intelligent, but in the meantime, intelligent or not, youíve made a good start.
5.5 Game Components
5.6 Coding the SpriteManager
5.7 Cleaning up

5.8 Making Them Move